Photo by Emile Perron on Unsplash
HTML Input types: Which to use when
After reading this article you'll be having clarity on which input type to use and when.
Webpages need to constantly interact with the users to provide personalised results, so there come HTML Forms into the picture. The tag is used to get the data from the users. HTML 5 provides us with a large number of input types to accept the data from the users.
So, Lessgooo and learn about various input types according to their use cases 🚀
Text field
This is the default and the most used, it can be implemented using the input type text, it accepts a single line string, and line breaks are not supported in this type.
Attributes
placeholder: This is the value written in the input box initially which guides about the input.minlength: It is the minimum length of the input that can be accepted.maxlength: It is the maximum length of the input that can be accepted.spellcheck: It is an attribute which checks for the spelling of the input's value.
<input
type="text"
maxlength="255"
minlength="10"
placeholder="I'm a placeholder"
spellcheck="true"
/>

Numeric field
This can be implemented using the input type number. It only accepts floating point numbers and also provides two control buttons for decreasing and increasing the input value.
Attributes
min: It is the minimum number that can be accepted.max: It is the maximum number that can be accepted.step: It is an attribute which checks for the spelling of the input's value.
<input type="number" min="3" max="200" step="0.1" placeholder="I'm a placeholder"/>

Email address field
It can be implemented using the input type email, here user needs to enter the valid email address else it will show an error to the user.
we can also use multiple attribute to ask users for more than 1 email address separated by commas.
<input type="email" placeholder="I'm a placeholder" />

Phone number field
It can be implemented using the input type tel.
<input type="tel" placeholder="I'm a placeholder" />

URL field
It can be implemented using the input type url. The browser will return an error if it is an invalid URL or no protocol (HTTP/HTTPS) is entered.
<input type="url" placeholder="I'm a placeholder" />

Slider controls
It can be implemented using the input type range. Slider is another way to get a number as an input, it has a max value, and min value and the user can only input values between those two values. Like input type number it also provides step attribute.
<input type="range" min="0" max="100" step="5"/>

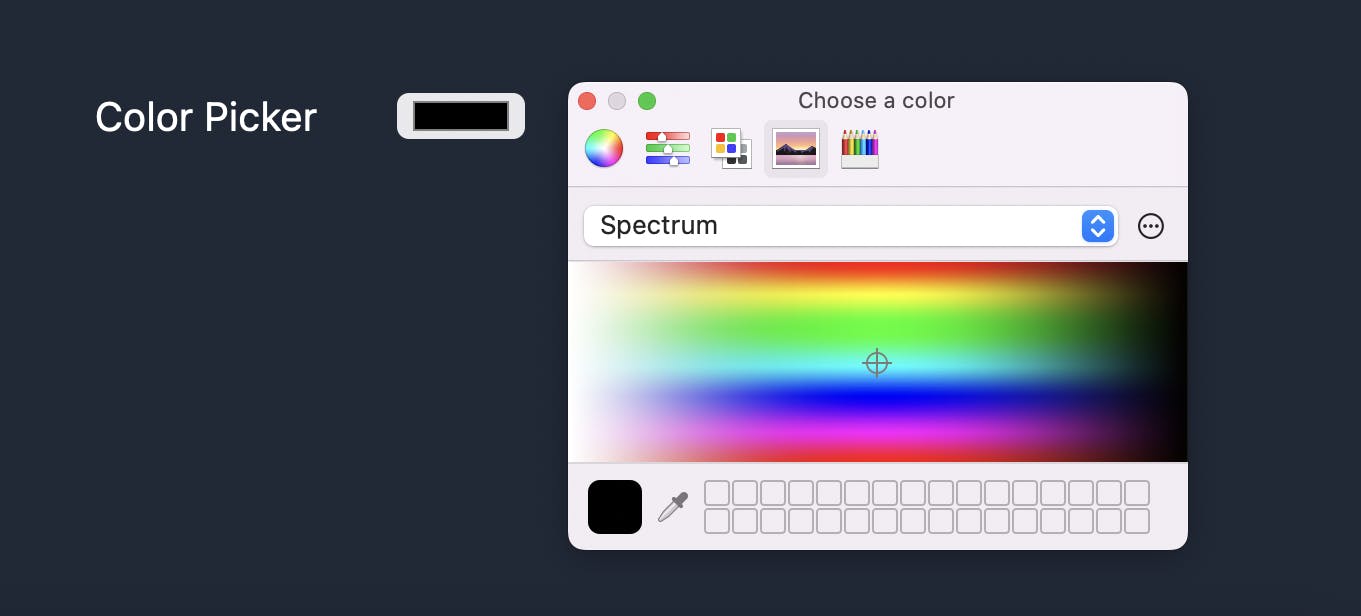
Color picker control
It can be implemented using the input type color. On clicking color control a dialogue box will appear to select color according to your operating system. It returns a 6-digit lowercase hexadecimal value.
<input type="color" />

Date and time pickers
There are various input types for getting dates and times as input.
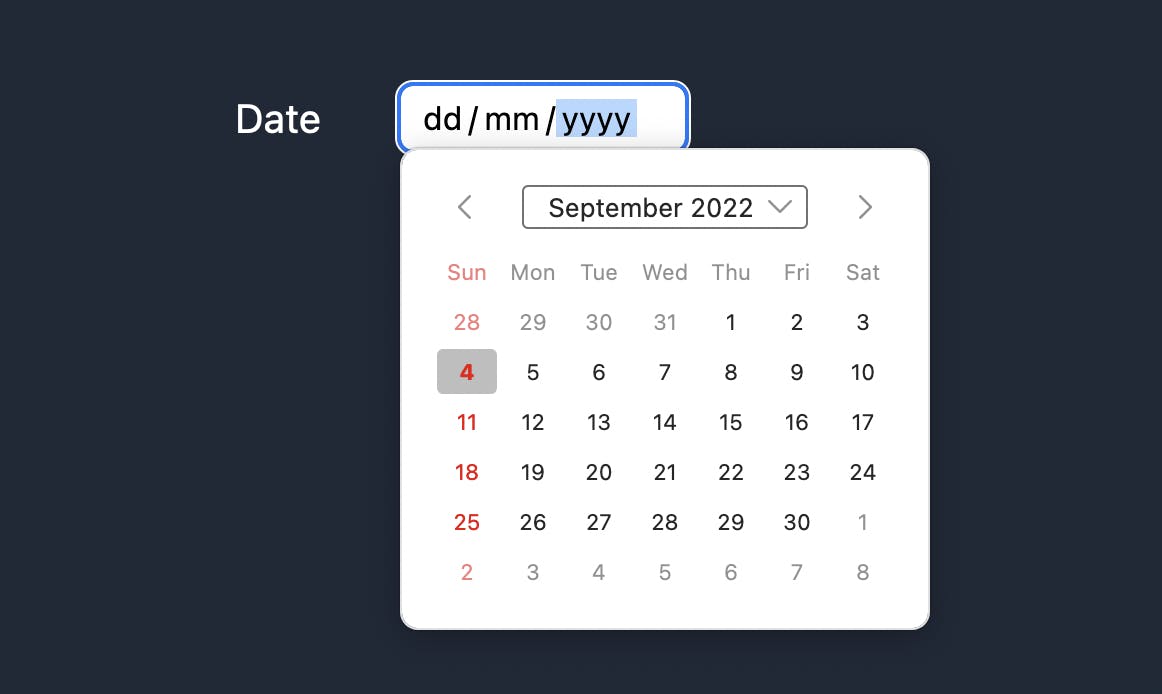
date input type is used to get a date as input, it opens a calendar in which we can select dates.
<input type="date" />

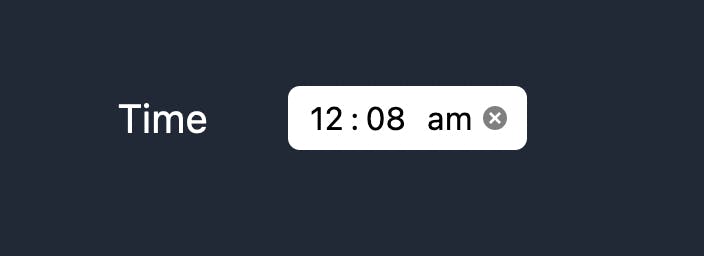
time input type is used to get a time as an input, it takes time in 12-hour format but stores the result value in 24-hours format.
<input type="time" />

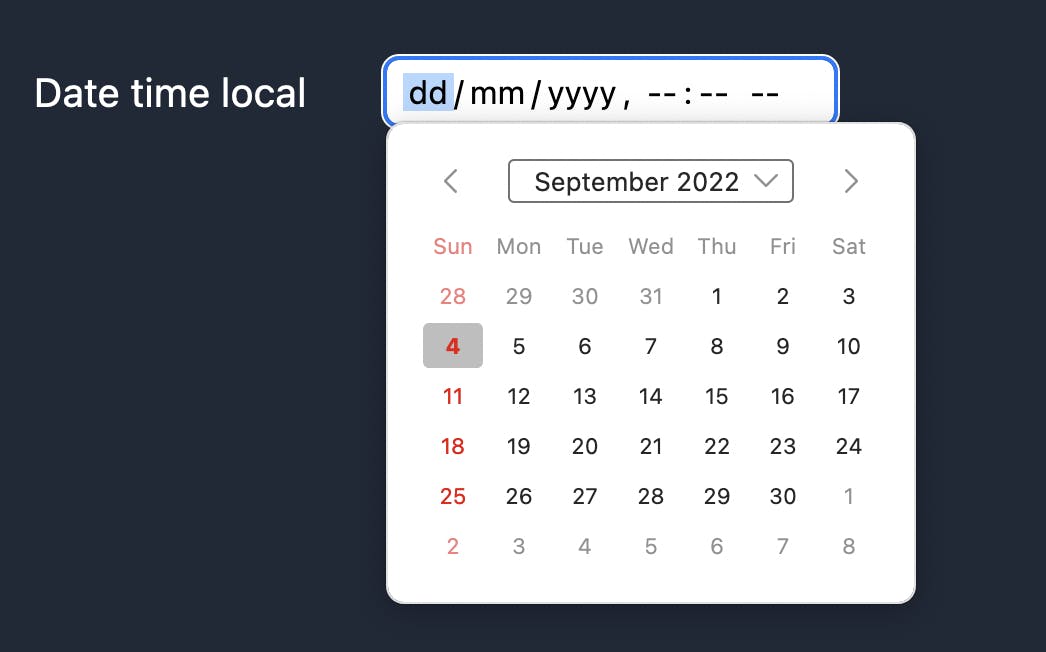
datetime-local input type is a kind of mixture of both input type date and input type time.
<input type="datetime-local" />

Thank you for reading, I'll appreciate your feedback and doubts in the comments.
Happy Coding 🚀
Wishing you all the best for further learning!